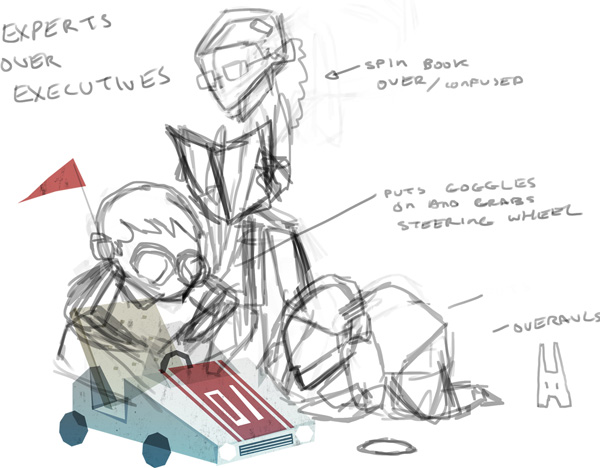
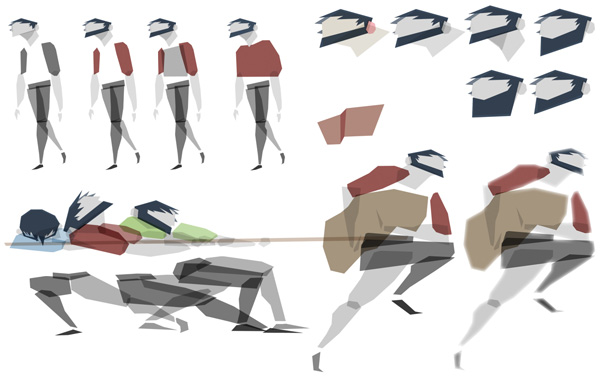
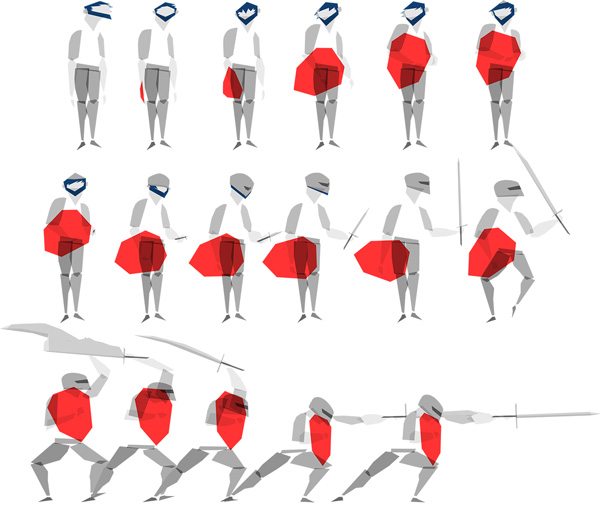
Voici le site de l’agence créative Playground Inc. qui fait le tour du web en ce moment. Plusieurs personnes m’ont envoyé le lien pour y jeter un coup d’œil. Et en navigant sur leur blog, je me suis aperçu que l’équipe avait eu la bonne idée de dévoiler leur processus de création pour les animations qui bougent en scrollant la page.
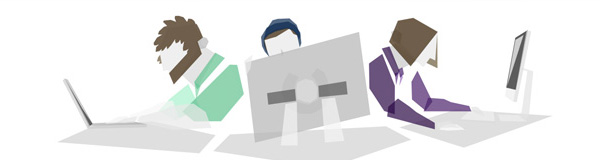
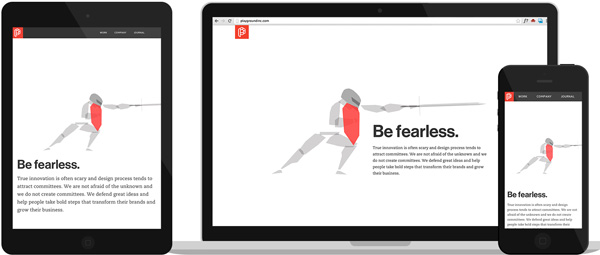
Les dessins sont vraiment originaux et l’animation rajoute une véritable plus-value et même une petite touche d’humour. L’agence a récemment repensé entièrement son branding et a profité de l’occasion pour recréer un site à son image. C’est ainsi qu’ils ont avant tout pensé à un développement, mettant en exergue leur savoir-faire et s’appropriant les dernières technologies en matières d’affichage responsive, d’optimisation de chargement de la page, de visualisation multiplateforme, … Ils sont alors arrivés à ce résultat en créant des animations légères et fluides en Javascript et des images vectorielles en SVG.
Pour le clin d’oeil, l’agence dit s’être inspiré du graphiste français Quentin Baillieux pour le style du dessin.
Je vous laisse regarder le processus et pour voir le résultat, c’est là que ça se passe.